|
If you are a blogger or someone who likes sharing quotes or other information online/via social media I would strongly encourage you to start taking your own photos. Here is why: 1. It is technically illegal to pillage through the Internet and use random photo's of images you do not own. 2. Everyone uses the same images over and over from the Internet and even the stock photography sites. 3. Some of the images are horrible. They are pixelated and your message tends to get lost. I know you think you don't have the time or the skill to take your own photo's but you're wrong. Anyone can take a photo especially since most smartphones have built in cameras. Now I will drop a disclaimer here: If you need head shots or product shots, I definitely recommend contacting a professional photographer to maintain some integrity for your brand. But if you just need a background for a quote or to accompany a blog post. . .you got this! One trick for taking good photo's with your camera phone is a steady hand. If you are shaky then hold down on the screen once you get the image you want, on most phones not only will the light be adjusted but you can lock your target, so that even if you're shaky the image is already in focus. Another trick is using filters. Filters give images a more artistic look and even photo's that aren't that great become more interesting with filters. I would stay away from filters that make the images too colorful sometimes it looks unnatural. There is inspiration all around you. If you see the clouds making an interesting pattern or looking like cotton balls, snap a quick photo filling the frame with nothing but the sky, no light poles or rooftops. Another disclaimer: I am not advocating that you do this while driving. If the sunset is just perfect and you want to capture it, PULL OVER to a safe spot, put the car in park and snap away. Just take images whenever you can and save them on your phone even if you don't think you need them, you'll be surprised how they can be used. Picture of your kids running and playing but maybe only capture their feet or if the photo is blurred use it! That's a great artistic statement. Even taking photo's of a candle on a table could make a good image.
A great phone app to use (for both iOS and Android) for adding text to images, adding clip art and filters all in one is Studio. You can save the images to your phone and them upload them to your blog or social media. If your blog platform doesn't have a phone app, just email the pictures to your self so that you can get them on to your computer. Happy snapping!
0 Comments
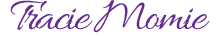
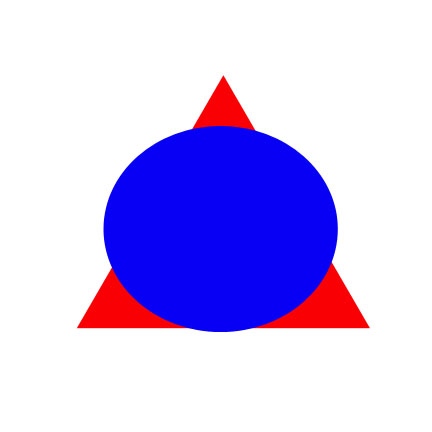
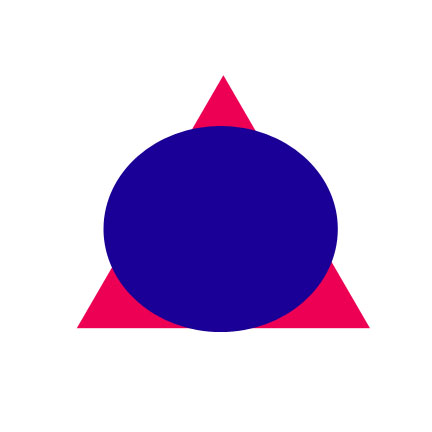
Okay, so this post is NOT about voodoo or witchcraft, just a clever (loosely defined) play on words. This post is about hexadecimal (hex) color codes. What are hex color codes you ask? Simply put they are the color specifications used when designing websites and graphic design materials. Why are they important? I mean red is red, right? WRONG! They are important because they give your logo or brand a distinct and consistent identity. If you have a logo created and your only criteria are a blue circle and a red triangle, you can end up seeing several versions of those colors if you don't specify the exact reds and exact blues. I guess for some people the logo is more important than the colors but when your logo is based on color then there could be an issue: See what I mean? In the first box, the blue circle has a hex code of #0700F6, the second box is #1B0098 and the third box is #12AEF7. This can make a HUGE difference in how your design turns out. There are several online tools for picking the perfect color shade for your project complete with the hex color code. Here are a few of my favorite:
ColorPicker- Very simple and easy to use! You just click around on the colors and it gives you the hex code. Color Hex- Also very simple, gives you some great samples up front but allows you to also pick your own colors from the color wheel. Color Scheme Designer- This site is really cool for helping to determine a color scheme for website design. It not only gives you complimentary colors but lets you see a sample of how they would look together on a web page. Just remember to make a note of the hex color codes! |
Writer. Reader. Designer. Creative Spirit.
“I would advise anyone who aspires to a writing career that before developing his talent he would be wise to develop a thick hide.”
—Harper Lee Book Recommendations
TribesArchives
November 2017
Categories
All
|















 RSS Feed
RSS Feed